Content
Elements are what make up the content of your pages. You can easily add the elements Text, Image, Video and more. and arrange them in different combinations to present the information you want in the best possible way.
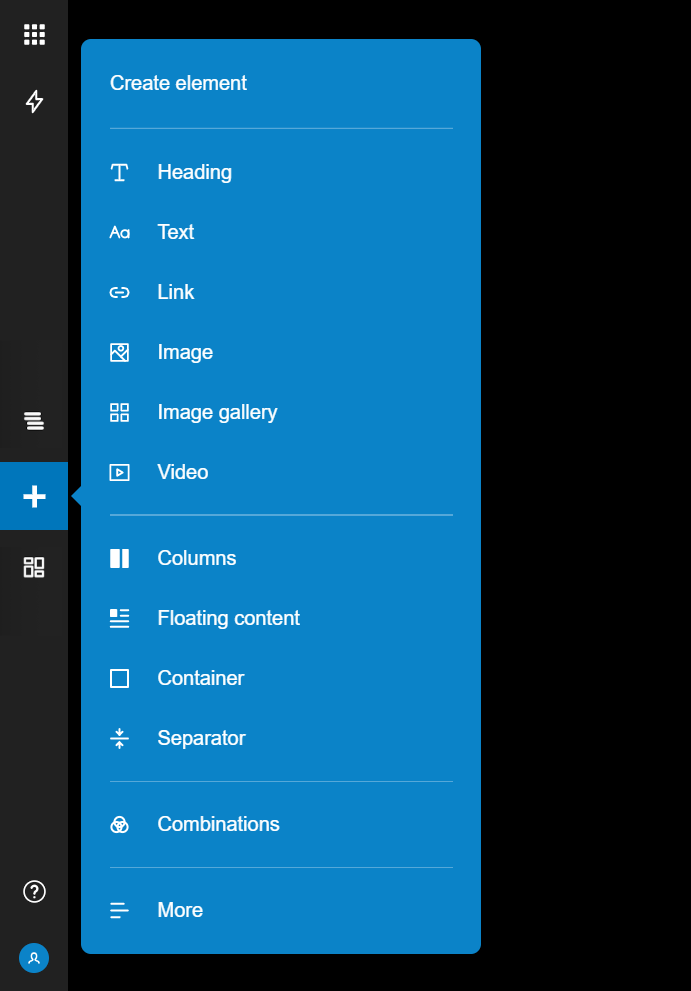
Create elements
From the list of elements, select the element you want to create.
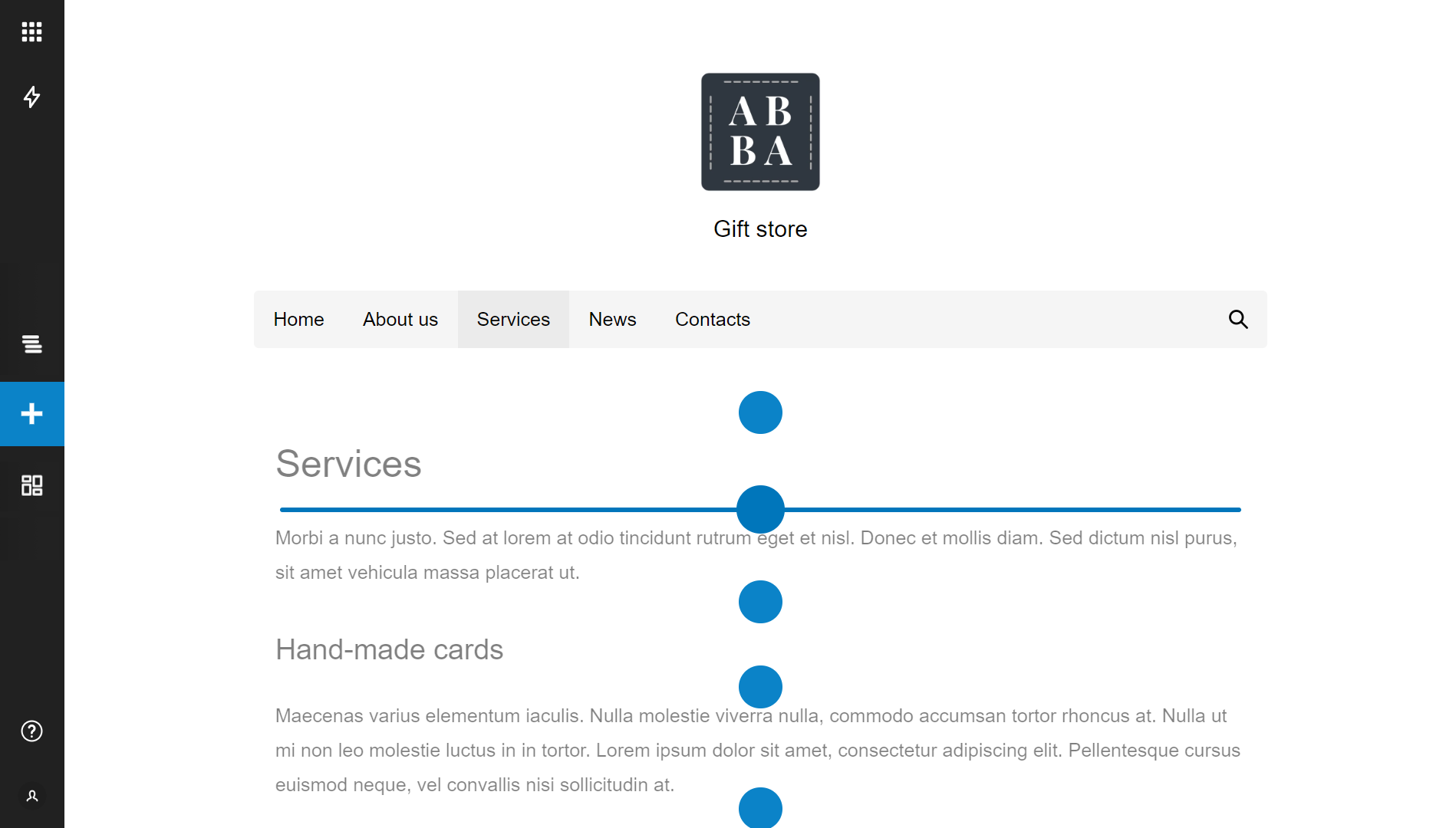
Circles will appear showing the places where you can add the selected element. Click on the circle of your choice.
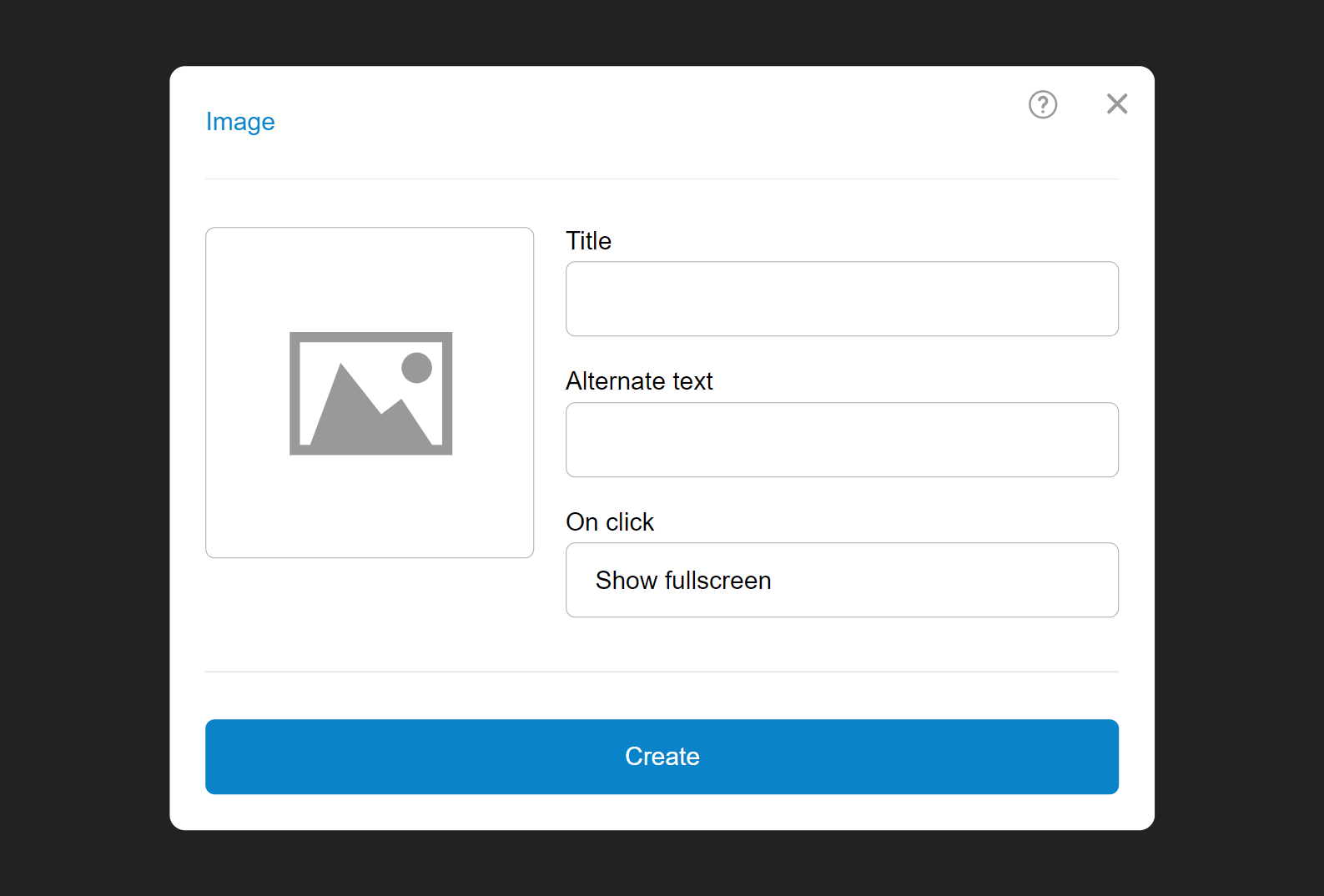
For some element, a screen will open where you can fill in the information needed to visualize it. When you're done, hit the "Create" button and the new element will appear in the chosen location.
Combinations
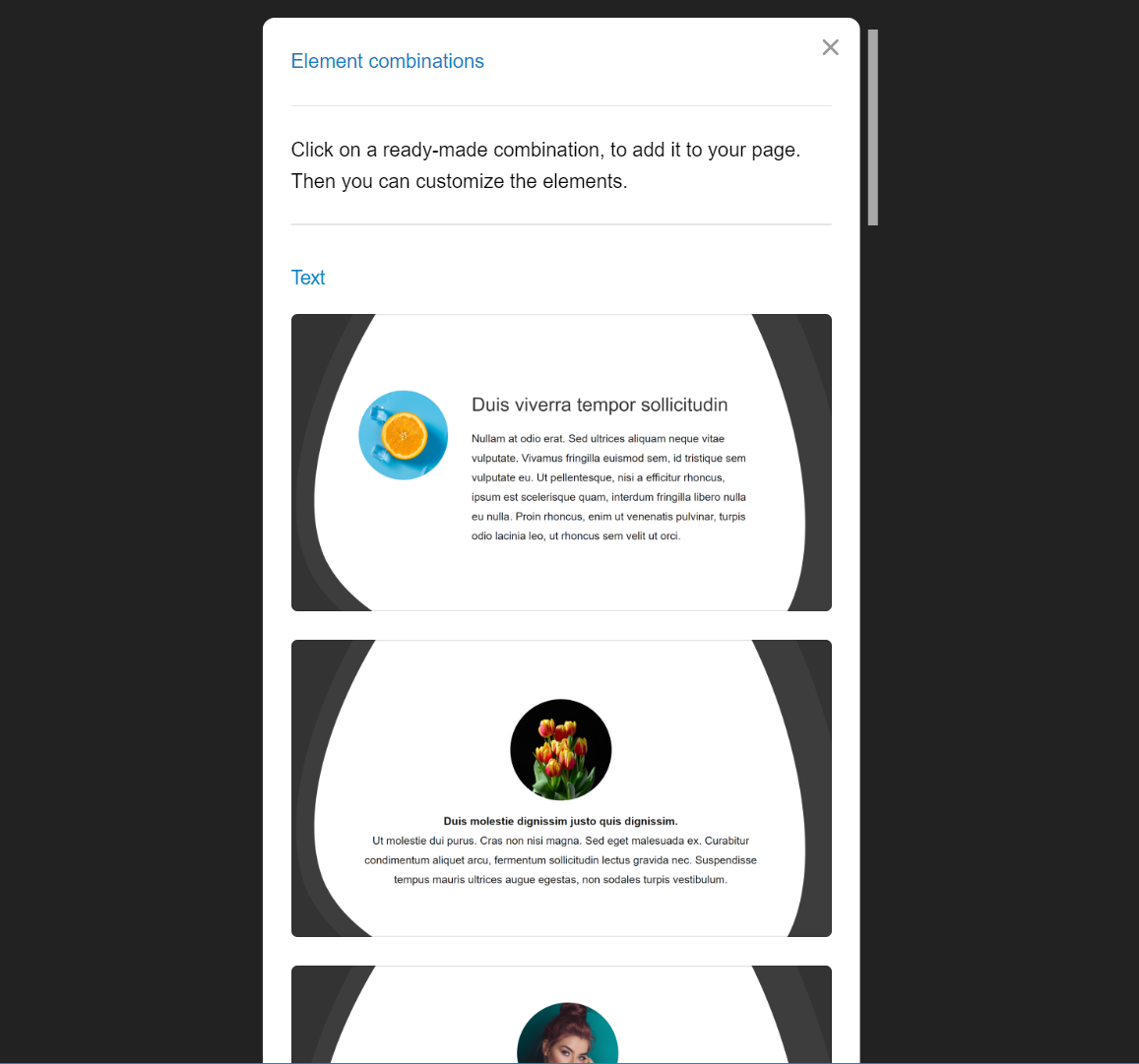
Some themes allow you to easily add a combination of elements, which can save you time and give you ideas for better presentation. Press the "Combinations" button from the menu to create a new element.
From the list displayed, select a combination, and then select where you want it to be added.
Edit elements
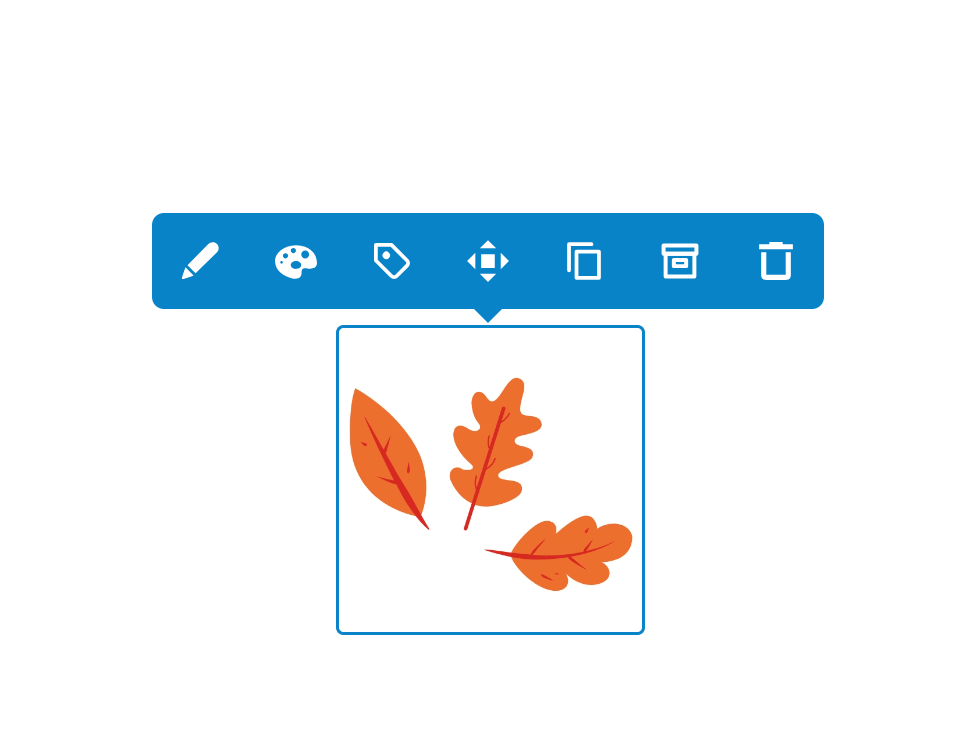
To edit an element, hover over it (or tap it if you're on a mobile device). A toolbar will appear.
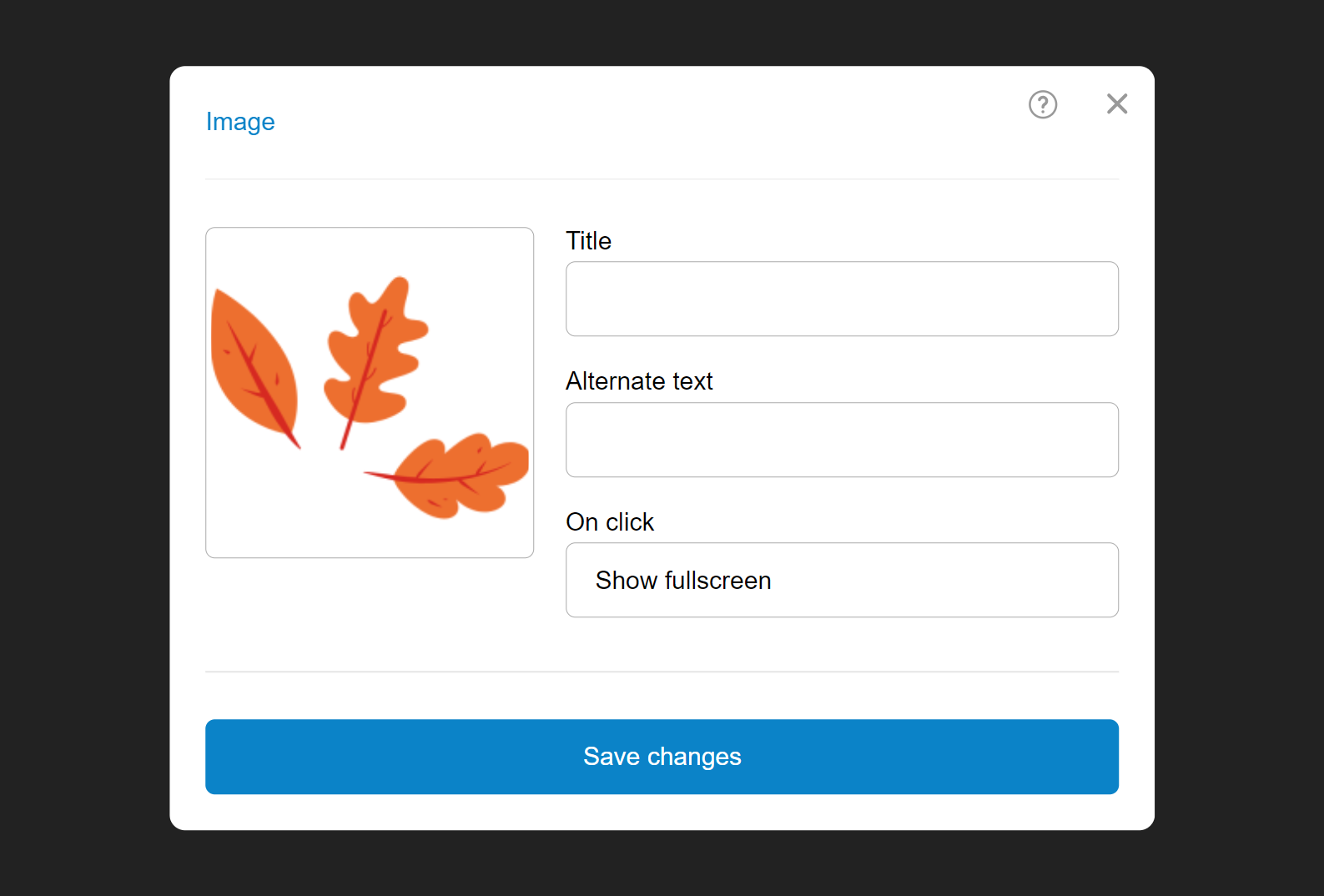
The button with the pencil opens a screen where all the content settings of the given element are located.
Once you've made the desired changes, press the "Save Changes" button located at the bottom of the window.
Element style
For some of the elements, you also have the option to set their appearance individually (the default appearance is specified by the theme).
This option is available for the Heading, Text, Link, Image, Container, Floating content, and Columns elements when using the themes Mini, Uno or Universal.
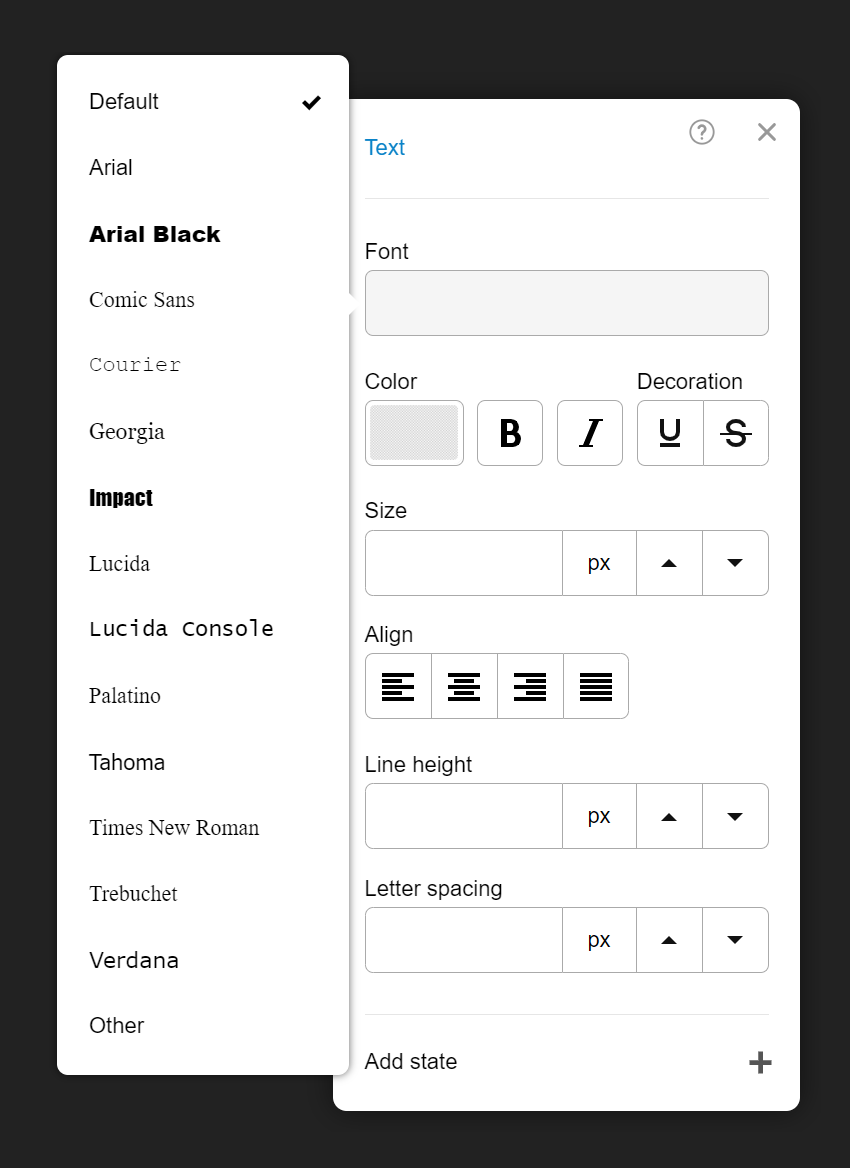
Hover over the element of your choice (or press it if you're on a mobile device). Press the palette button. A window will open showing the available options.
The visual changes you make will be visible immediately. When you're done, click the "Save Changes" button to make them visible to your visitors.
Here you can also remove individual customizations and restore the default look.
Element tags
For each element, you can specify tags. These are special words that you can later use in the element's style settings (or for the elements within it). For example, if you've added the tag "round," the Image element will become rounded (assuming you've set it up that way, of course). Each tag name can contain only latin/english letters and numbers.
After you click the tag button, a screen will open where you can specify a different tag on each line. Then, in the element's style settings, click "Add state" and enter the same tag.
Move element
To move an element, hover over it (or click on it if you're on a mobile device).
Press the move button and select the element's new location by clicking on one of the circles that appear. It will be moved to this location immediately.
Duplicate elements
To make a copy of an already created element, hover over it (or click on it if you're on a mobile device). Press the copy button.
The new element will appear immediately after the original one. You can move it to the place you want, edit it or adjust its style (if such option is available).
The ability to duplicate is very useful when you have set the style of an element and want to make other elements with the same or similar look.
Archive elements
With the archive button, you move the element to a special location that is not visible to users. This way, you can store elements for future use. You can also use the archive as a means to move elements between different pages.
Delete element
To delete an element, hover over it (or tap it if you're on a mobile device). Press the delete button, which is represented by a trash can icon.
A screen appears warning that deleted elements cannot be restored. Click "Delete forever" if you really want to permanently delete the selected element. Click "Move to Trash" if you want to move the item to a special place from which you can restore it later. You can restore it to a location of your choice from the menu for creating a new elements.
Structural elements
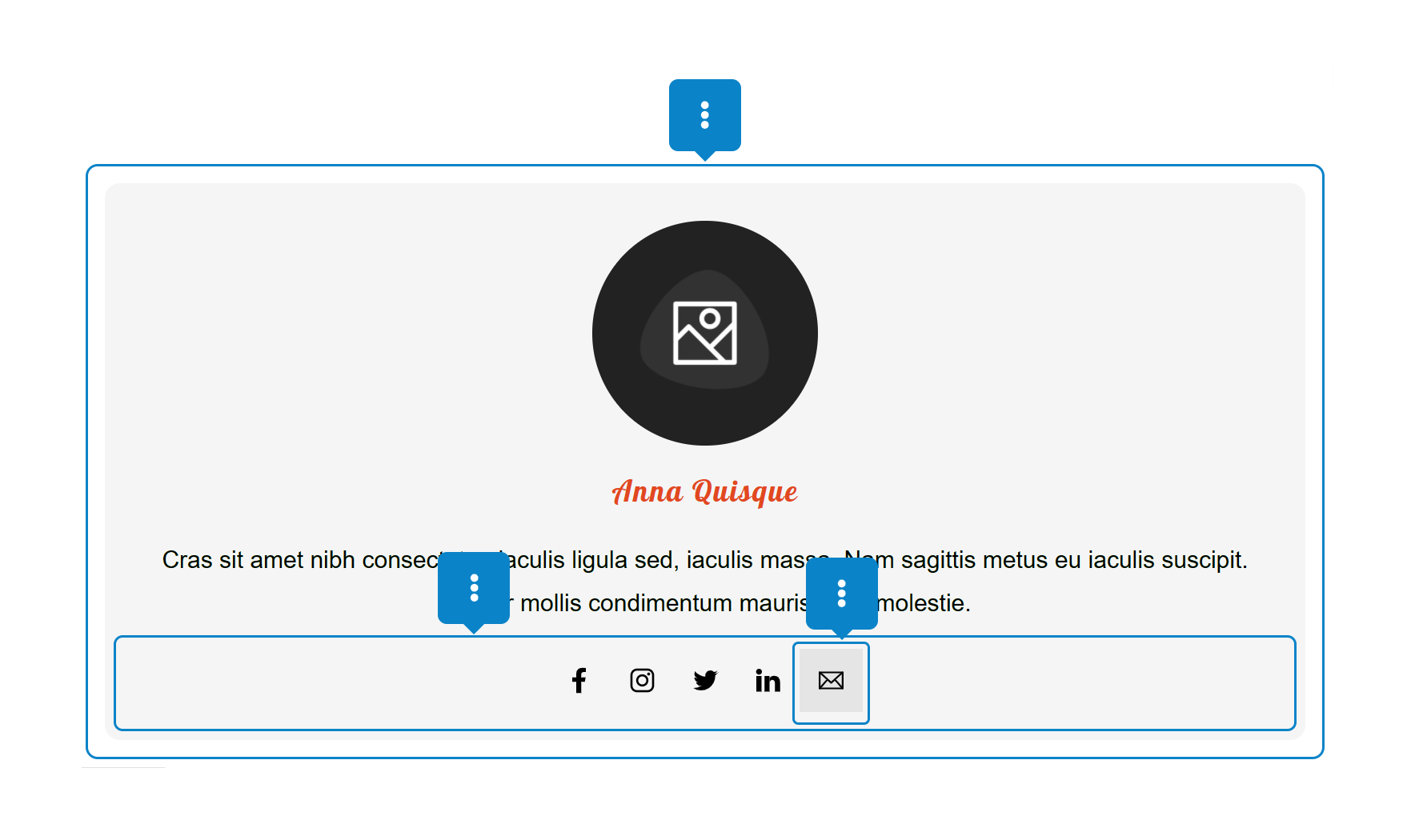
The Columns, Floating content, and Container elements are structural and allow you to place other elements inside them. This way you can present the information in a better way.
The example shows a Container element that has a gray background and rounded corners. It has Image, Title, Text elements and several Link elements that have icons. The last elements are placed in a Container element, which is responsible for positioning them in the middle of the row.
All types of elements
You have a large list of items that you can add to your site. Learn more about them and how to use them optimally.
Keyboard shortcuts:
Shift + A - Opens the Create element menu. Hold Ctrl when clicking on an element type to automatically add it last on the page.
Ctrl + click on an element - Opens the edit window of the element.
Ctrl + Shift + click on an element - Opens the style editor of the element.
Shift + A - Opens the Create element menu. Hold Ctrl when clicking on an element type to automatically add it last on the page.
Ctrl + click on an element - Opens the edit window of the element.
Ctrl + Shift + click on an element - Opens the style editor of the element.