About a month ago we've discussed in detail the images editing experience in the Bear CMS theme customizer. Today, we'll take another deep dive into this component of your website.
Bear CMS has this clear separation between content and presentation. The elements Heading, Text, Comments, etc. do not have options for fonts and font sizes. These options are available only in the theme customizer. This means you can change the look of your website easily without manually updating every page and every single element.
Today we'll focus on the font option. It's powerful enough to help you create a unique appearance without investing in design and a logo.
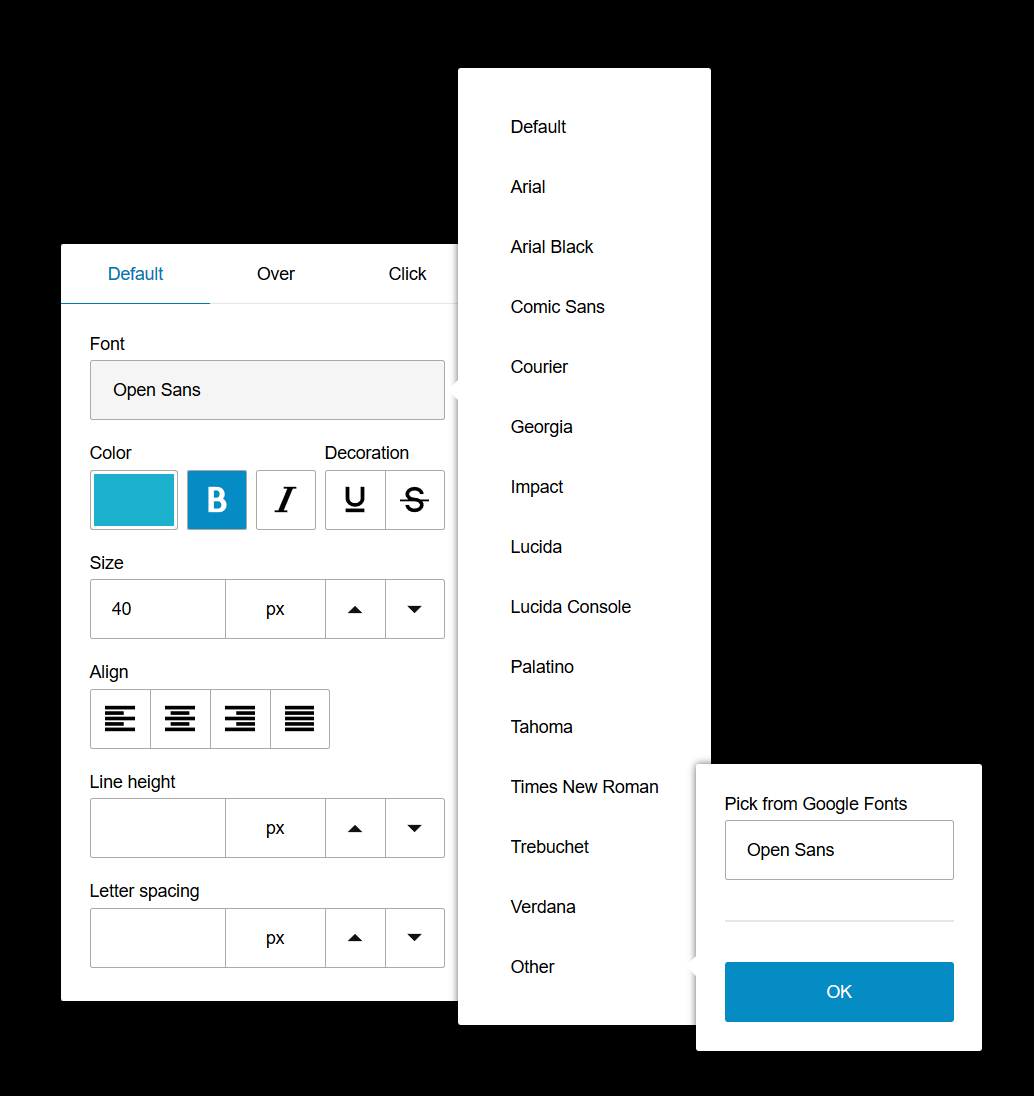
The text style option can be seen at a lot of places in the theme customizer. Here is how it looks like:
Bear CMS has this clear separation between content and presentation. The elements Heading, Text, Comments, etc. do not have options for fonts and font sizes. These options are available only in the theme customizer. This means you can change the look of your website easily without manually updating every page and every single element.
Today we'll focus on the font option. It's powerful enough to help you create a unique appearance without investing in design and a logo.
The text style option can be seen at a lot of places in the theme customizer. Here is how it looks like:
The font option shows the name of the currently selected one (or "Default" if there is none selected). When clicked a list of the default fonts will be shown. The "Other" option (the last one) provides access to the rich Google Fonts collection that you can use for free. Currently, there are 977 fonts.
The default fonts
These 13 fonts are available pretty much everywhere (smartphones, tablets, laptops) and can be used effortlessly. You may have encountered them at your favorite word processing application (Notepad, Word, etc.). Here is how they look like on your device:
Example text using Arial
Example text using Arial Black
Example text using Comic Sans
Example text using Courier
Example text using Georgia
Example text using Impact
Example text using Lucida
Example text using Lucida Console
Example text using Palatino
Example text using Tahoma
Example text using Times New Roman
Example text using Trebuchet
Example text using Verdana
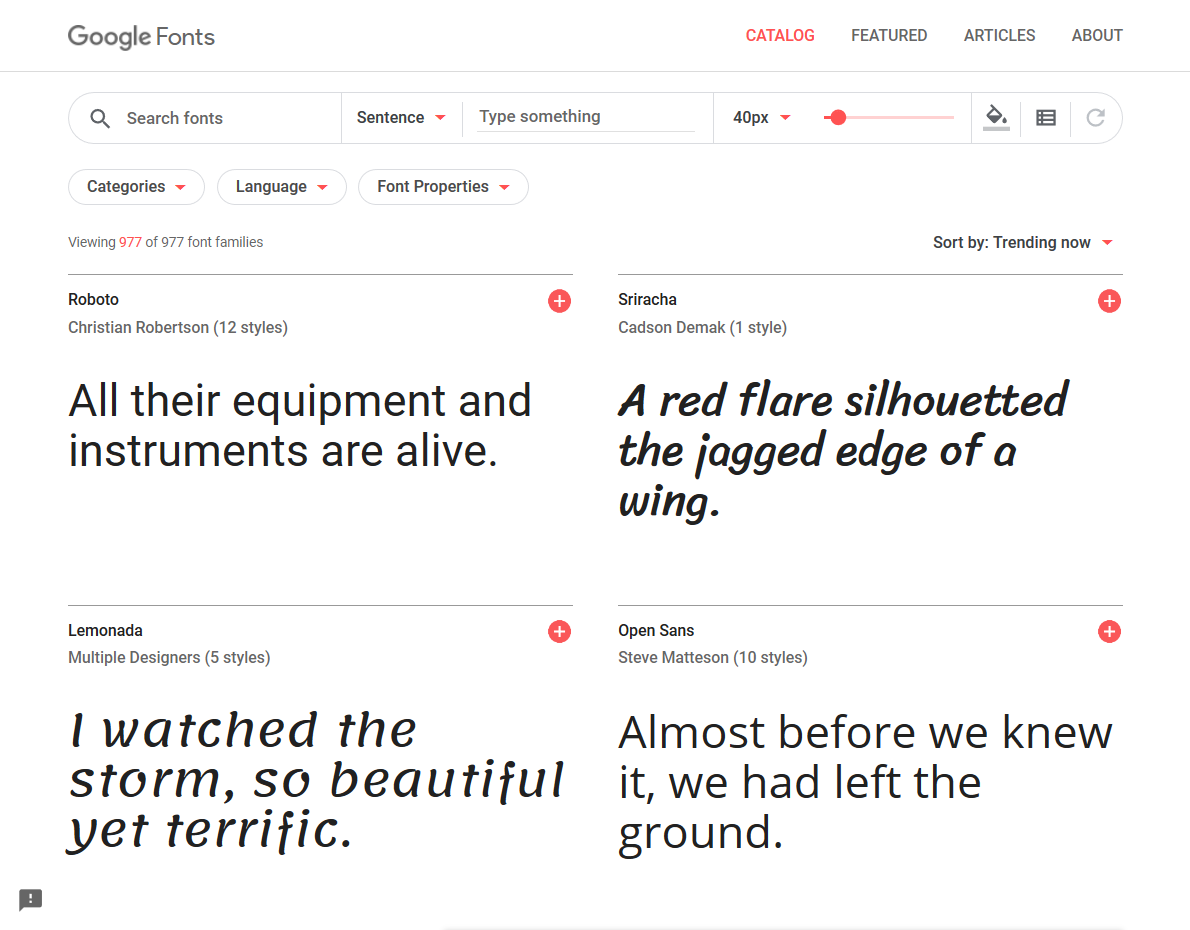
Google Fonts
You can preview this vast collection of free fonts at fonts.google.com, and you can easily compare them by entering your own text and choosing font size.
The font of choice can be added to your website by entering its name in the "Other" option (mentioned above). Bear CMS will make it work automatically.
Keep in mind that adding additional fonts may slow down your website. Just like images, fonts are files that need to be downloaded before shown to the visitors. We recommend using one custom font for the header and the titles and sticking to one of the default ones for the majority of the text content. Too much "design" can harm your website and provide a bad user experience.
We hope we've excited you a bit more about the theme customizer. You can easily try new fonts today and experiment. The changes will not be visible by the visitors until you save them and make them public.
Keep in mind that adding additional fonts may slow down your website. Just like images, fonts are files that need to be downloaded before shown to the visitors. We recommend using one custom font for the header and the titles and sticking to one of the default ones for the majority of the text content. Too much "design" can harm your website and provide a bad user experience.
We hope we've excited you a bit more about the theme customizer. You can easily try new fonts today and experiment. The changes will not be visible by the visitors until you save them and make them public.