Bear CMS is a content management system that can take care of your website while empowering you with awesome editing tools. But, are they really that awesome? Let's take a deep dive and find out.
Before we start, let's mention the traditional ways to edit a website's content.
WYSIWYG editor (aka Microsoft Word)
I believe you are already familiar with Microsoft Word's approach to content editing. You can find it at Google Docs, Outlook, and many other applications, too. This technology has found its way into many website content management systems since it's familiar to document management. It involves a lot of selecting (for making text bold, for moving an image, etc.), a lot of drag and drop and a lot of toolbars. There is a little structure, and the user sees the final result as it's being created.
Backend interfaces with forms
If you need more structure and content that is decoupled from the presentation you may choose this approach. The content is created abstractly with tools that are easy to use and it's harder to break things visually. This also enables specific business logic, because the meaning of every content element is predefined by the developers.
Programming languages (or special codes)
Markup languages like HTML and Markdown are also a popular way to describe the content. They are preferred by developers who have a deep understanding of the content structure and meaning and don't want to bother about how the result will look like while creating the content. They can even use shortcodes to describe complex content like image galleries, polls, forms, etc.
Before we start, let's mention the traditional ways to edit a website's content.
WYSIWYG editor (aka Microsoft Word)
I believe you are already familiar with Microsoft Word's approach to content editing. You can find it at Google Docs, Outlook, and many other applications, too. This technology has found its way into many website content management systems since it's familiar to document management. It involves a lot of selecting (for making text bold, for moving an image, etc.), a lot of drag and drop and a lot of toolbars. There is a little structure, and the user sees the final result as it's being created.
Backend interfaces with forms
If you need more structure and content that is decoupled from the presentation you may choose this approach. The content is created abstractly with tools that are easy to use and it's harder to break things visually. This also enables specific business logic, because the meaning of every content element is predefined by the developers.
Programming languages (or special codes)
Markup languages like HTML and Markdown are also a popular way to describe the content. They are preferred by developers who have a deep understanding of the content structure and meaning and don't want to bother about how the result will look like while creating the content. They can even use shortcodes to describe complex content like image galleries, polls, forms, etc.
Does Bear CMS offer a better solution?
There are pros and cons of the solutions described above. Some provide a live preview of the final result, others provide structure, some support drag and drop (but that's not so great on small touch devices), others have a higher learning curve.
We think we have a better method to enable content ending in these modern times when most of us primarily use smartphones and when content is presented on devices with various screen sizes.
We think we have a better method to enable content ending in these modern times when most of us primarily use smartphones and when content is presented on devices with various screen sizes.
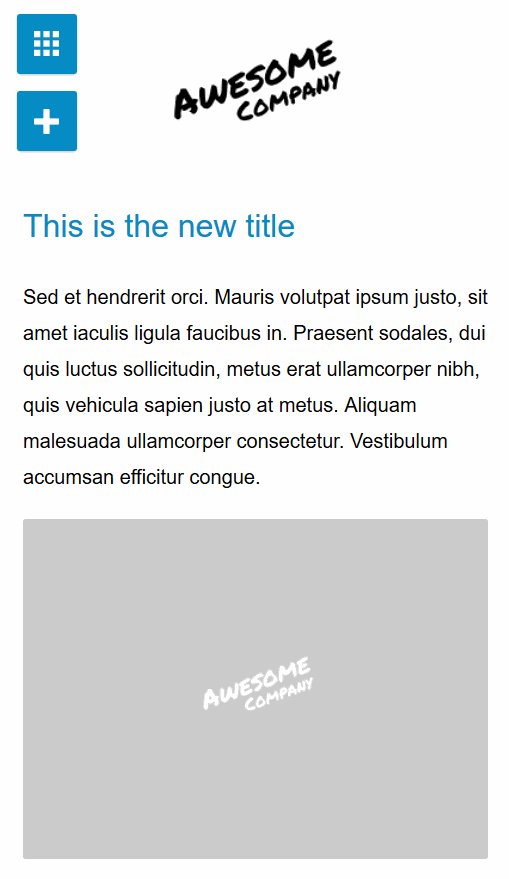
Content structure is cool
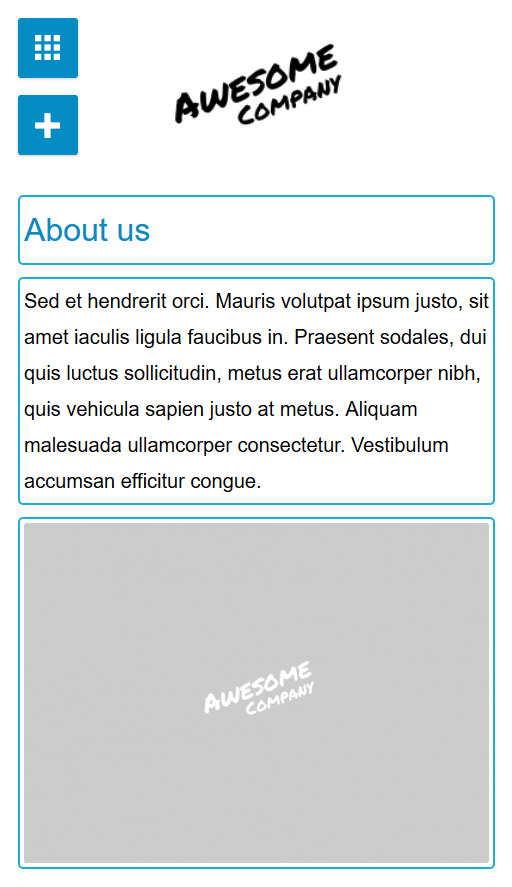
Different devices (smartphones, laptops, tablets) have made responsive design a must, and this makes visual content editing unpredictable. You cannot be sure if a newly added table will fit on a small screen, or if an image is large enough for a big desktop monitor. In this unpredictable situations sizes and paddings don't really matter. So we've decided to logically separate different content elements (text, images, videos, etc.)
You can also place content into columns or make a text float around other elements.
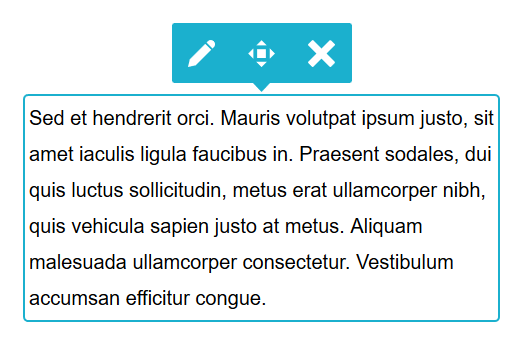
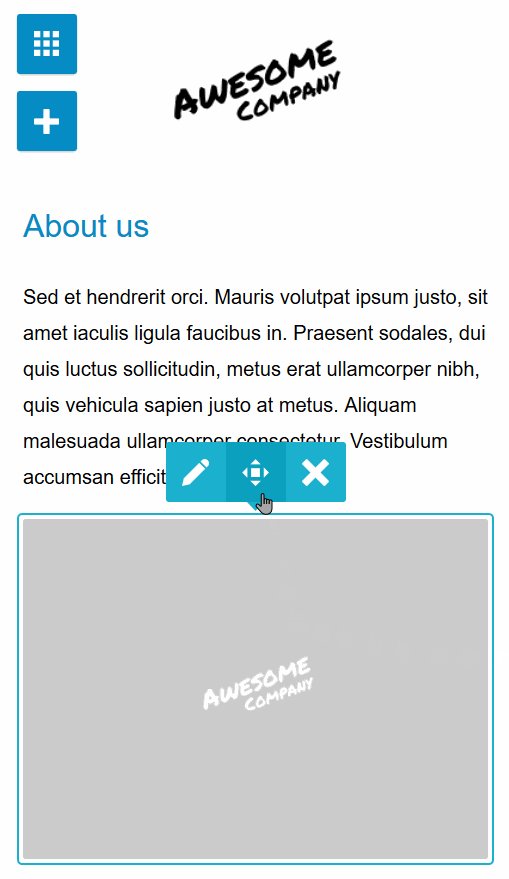
A simple toolbar only when needed
There are just a few common actions you can do on a content element:
- Edit
- Move
- Delete
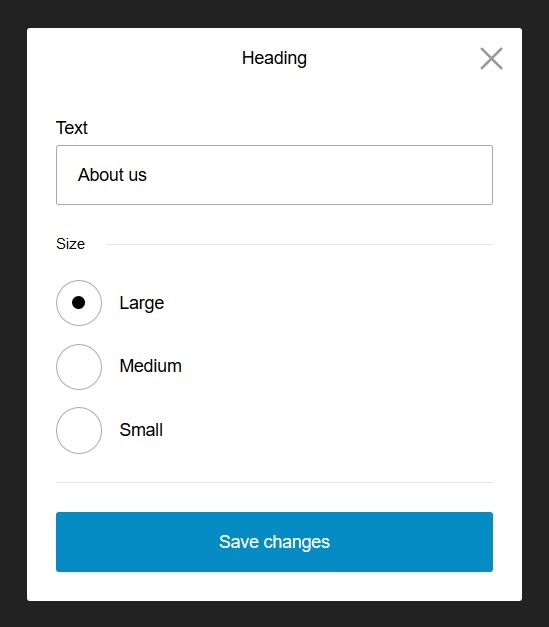
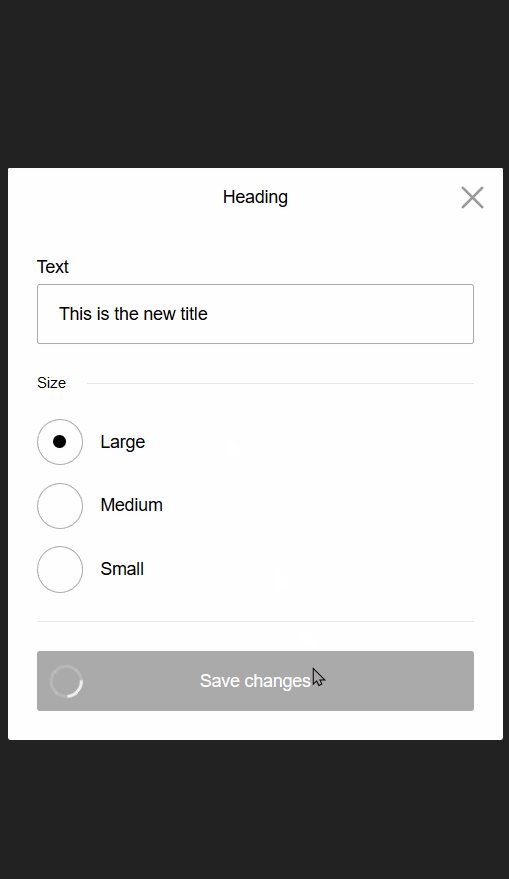
Edit in a form
When clicking the edit button, a modal window will appear containing only the tools needed to modify the specific type of content. There are text formating options for texts, file upload fields for image galleries, etc. There are no distractions and no way to accidentally break something.
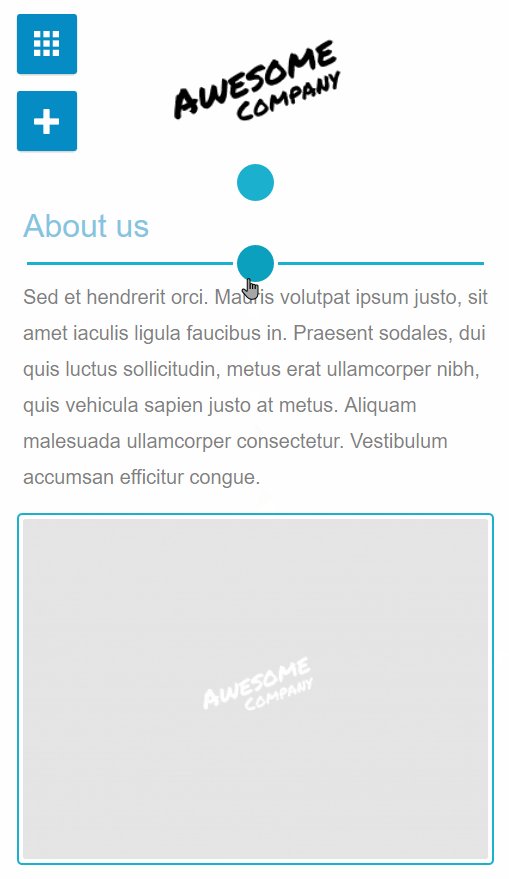
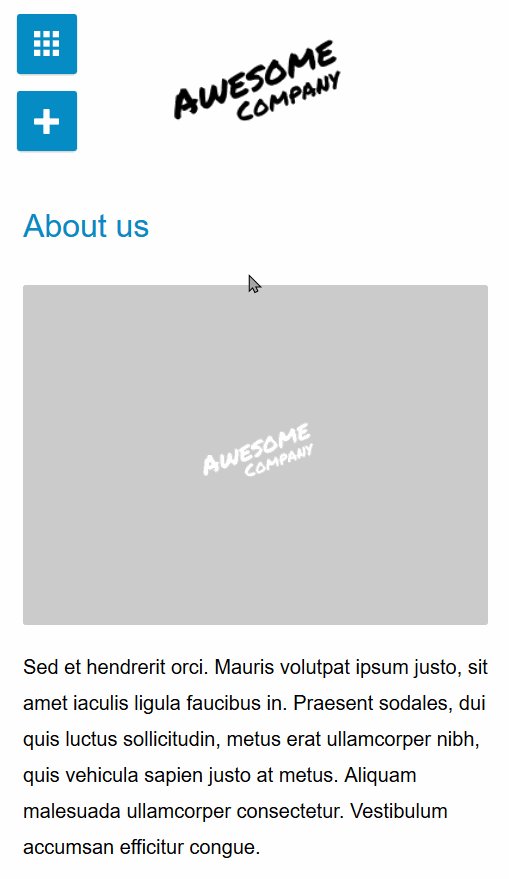
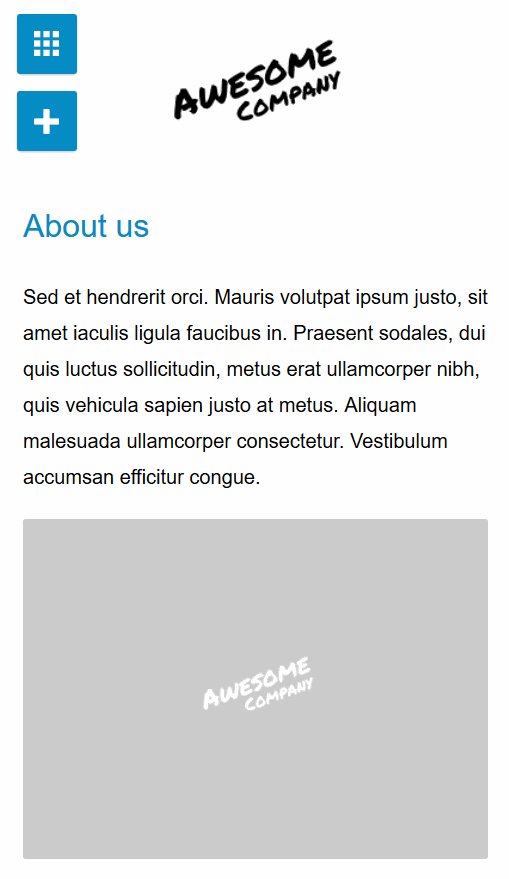
No drag and drop
Dragging content elements is cool if you want if the element of interest and the target destination are visible on the screen at the same time. But this is rarely the case, especially on mobile devices. So we've decided to make it simpler. Here are the steps:
- Tap or move over the element and click the "move" button from the toolbar.
- Find the new location of the element (indicated by one of the big circles).
- Click on the circle indicating the new location. Done.
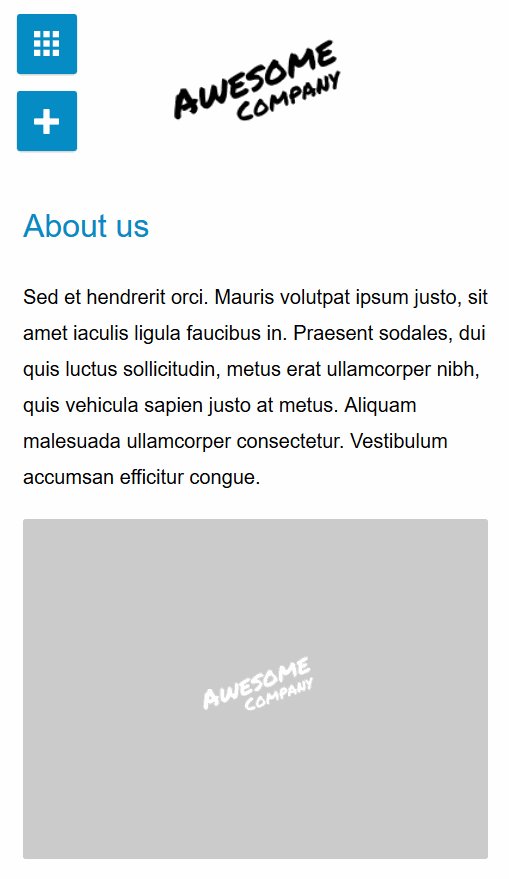
Truly live
We know you want to see the final result easily. Bear CMS shows this by default. When you open the edit form of an element, a simple modal window is placed on top of your website, and when you make the changes needed and click the save button, the window is closed and the element's content is updated. No refreshes, no need to open other pages. It's there.
Try it yourself
Interested in trying the Bear CMS content editor yourself. Get your free demo (in just a couple of seconds, no emails required) at https://demo.bearcms.com/
You can also register for your first Bear CMS website at https://bearcms.com/
We'll be happy to read your comments and answer all your questions about our approach.
You can also register for your first Bear CMS website at https://bearcms.com/
We'll be happy to read your comments and answer all your questions about our approach.