Blog
The blog is the perfect way to publish posts and news on your website. Creating blog posts and displaying them to visitors is a bit different than creating pages because the blog supports a different set of functionalities. Here are some of them:
Posts are automatically put into pages
This way users will only focus on the latest posts and if they choose they can look at the older ones as well.
Display in reverse chronological order
When creating a new post, the previous ones are automatically moved to the next pages.
Share via RSS
Users who have subscribed to your blog posts via RSS will know about your new posts almost immediately.
The address of the RSS file is https://example.com/rss.xml (replace example.com with your domain).
Create a post
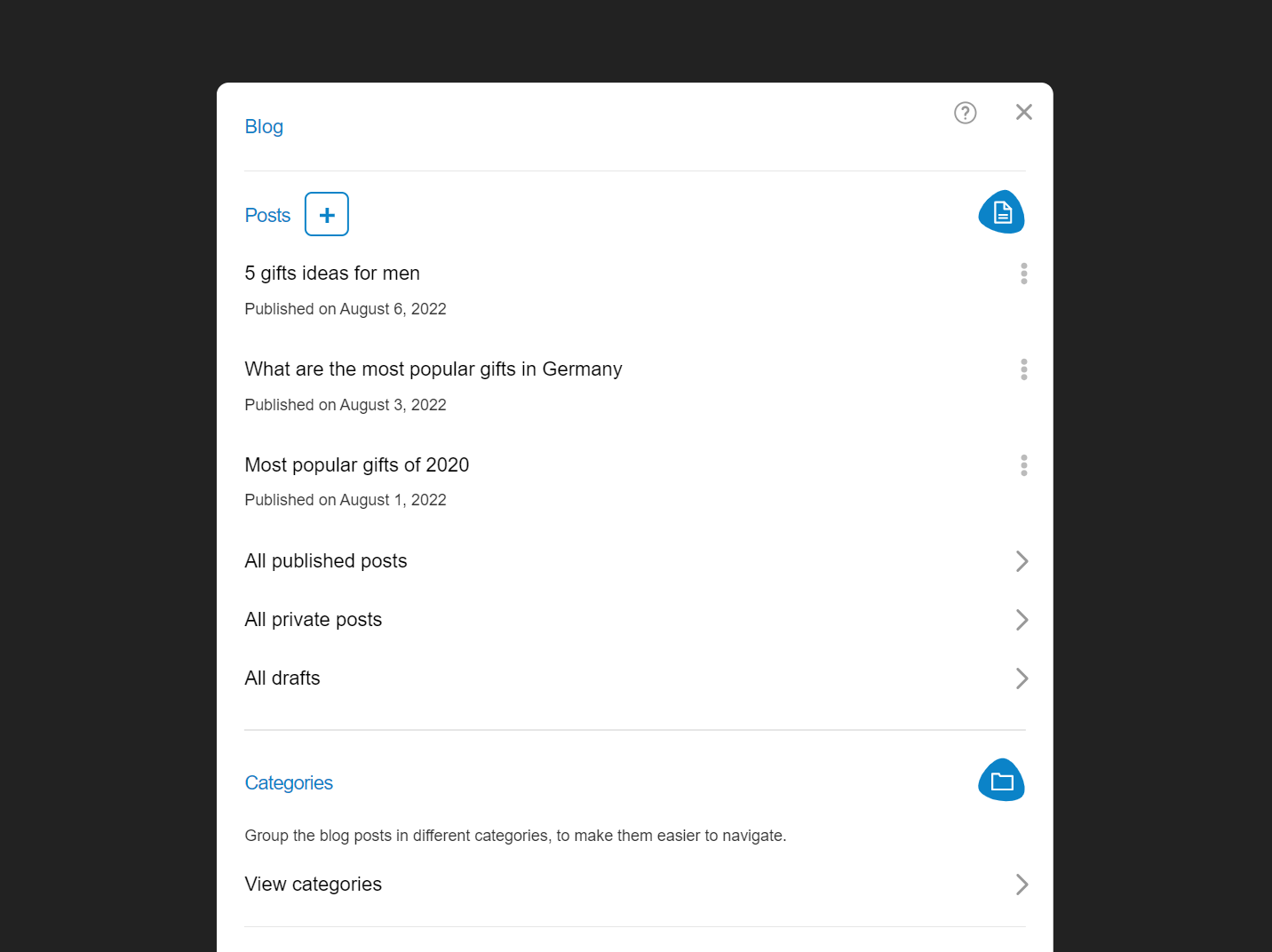
To create a new post, open main menu of your site and press the "Blog" button.
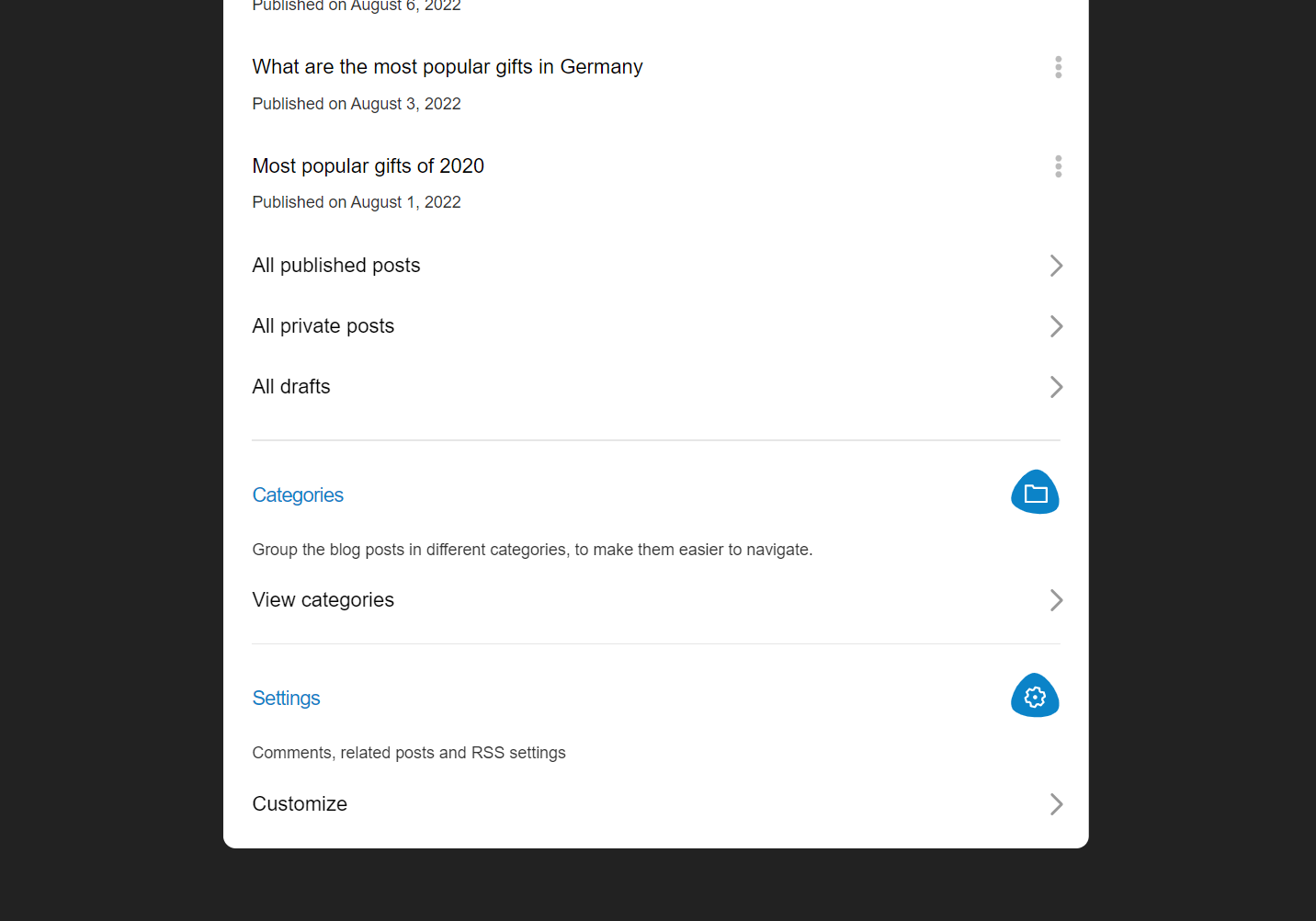
A screen will open where you will see the posts already created. Press the "+" button (top left) to create a new post.
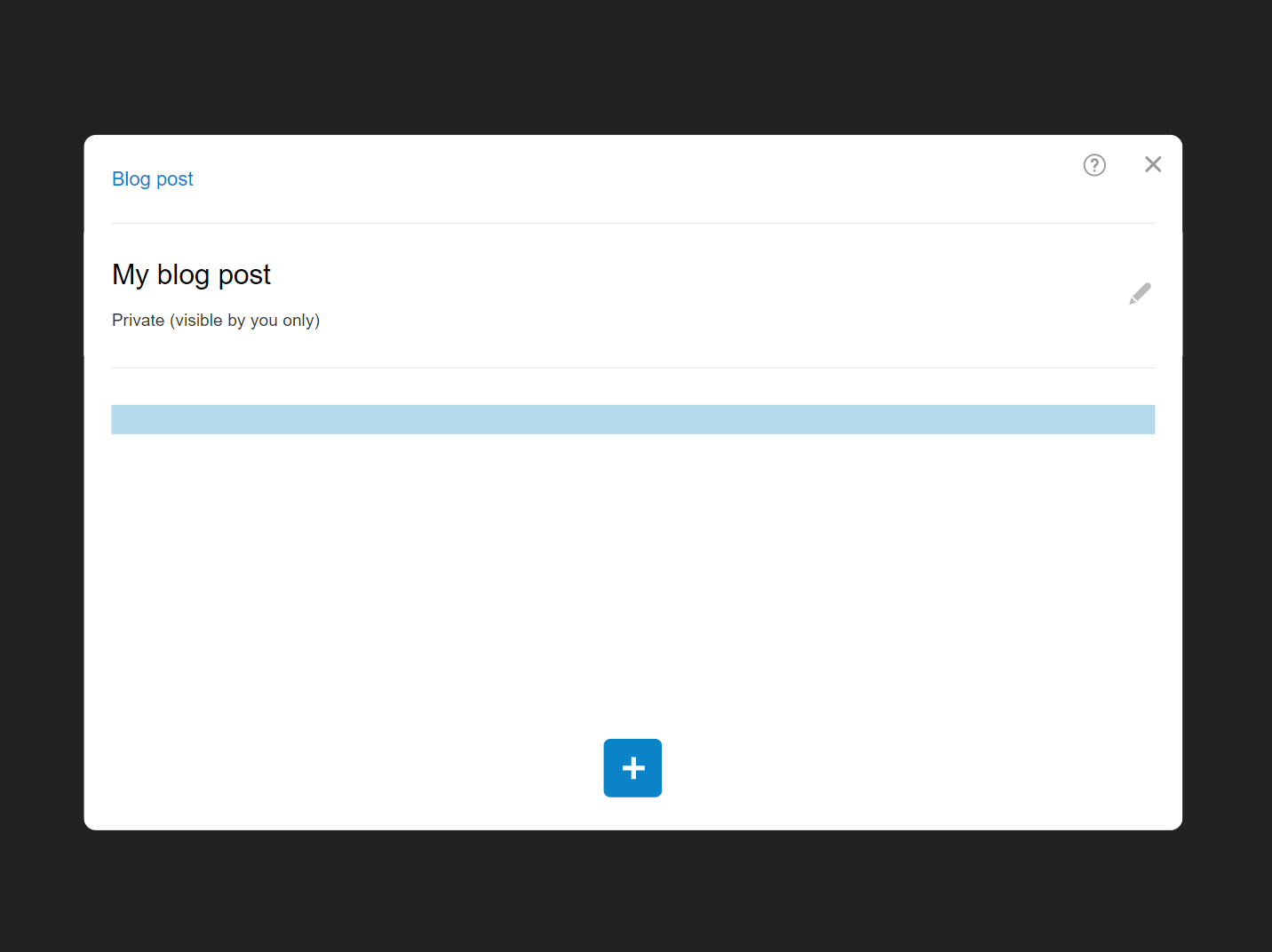
A screen will open where you can add the content of the new post.
Post settings
Click on the name of the post of your choice to access the additional settings (titles, access, etc.).
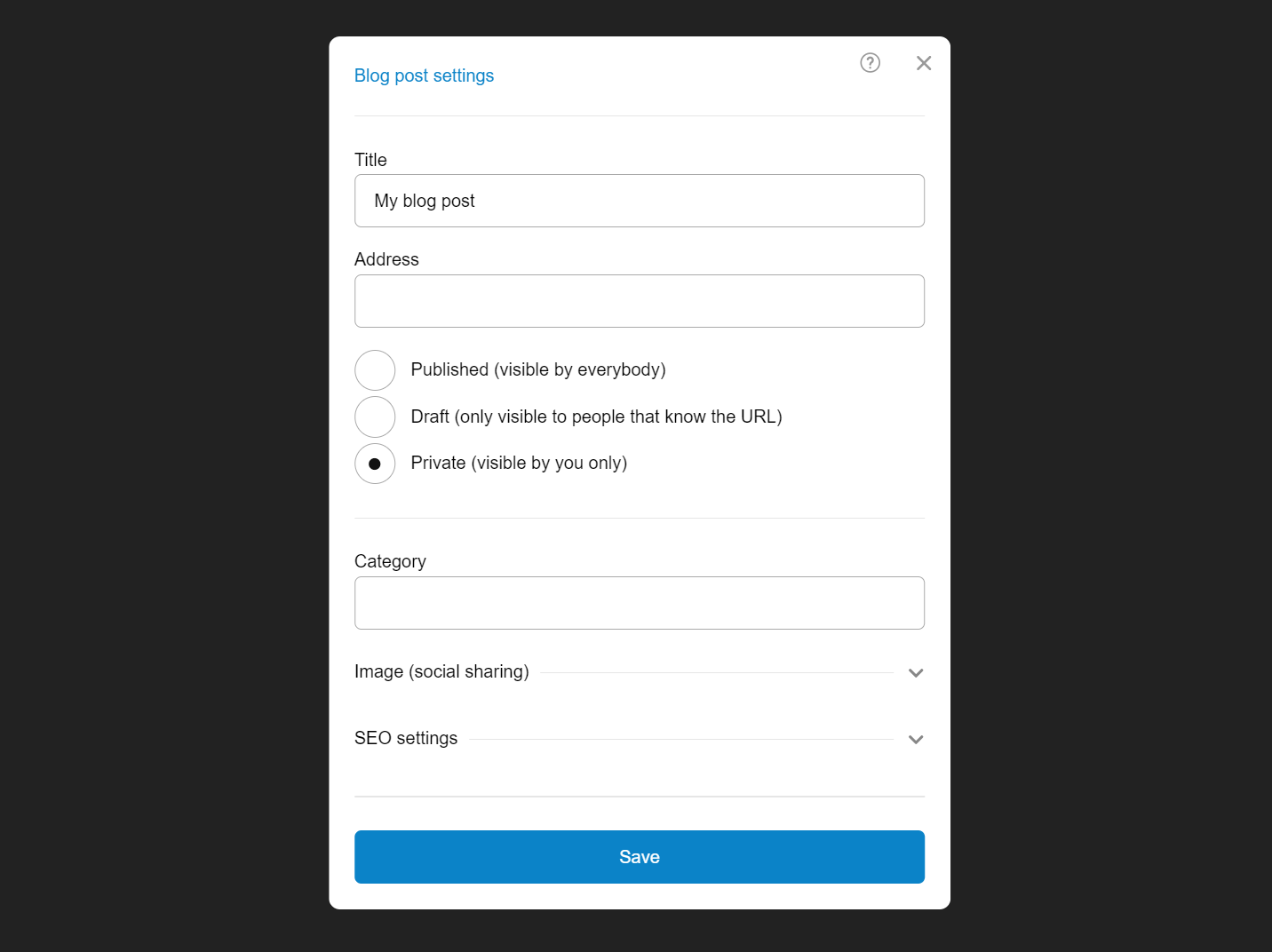
This is how they look:
You will see the following fields:
Title
This title will be visible on the post page itself. It will also be visible in the browser title bar and search engines, unless another value is specified in the SEO settings (see below).
Address
If you leave the field blank, the address will be automatically generated from the title.
Access the post
The post can be published (visible to anyone), draft (visible only to people who know the address) and private (visible only to you).
Publication date
It will be set automatically when you publish the post, but you also have the option to change it.
Category
This option allows you to group different posts into the same categories and display them in one common list using the Blog Posts element.
Language
If you have enabled more than one language for your website, here you will be able to select the language in which this post is written.
Image (for social networks)
The image you add here will be provided to social networks (Facebook for example) to create a block with a link to the post.
SEO settings
Here are the title, description, and keyword fields that are provided to search engines when they index your site. The title is also visible in the title bar of the visitor's browser.
We recommend that you do not fill in anything in these fields if you have no experience with content optimization for search engines. If the fields are empty, Bear CMS will automatically set the most appropriate values for each page.
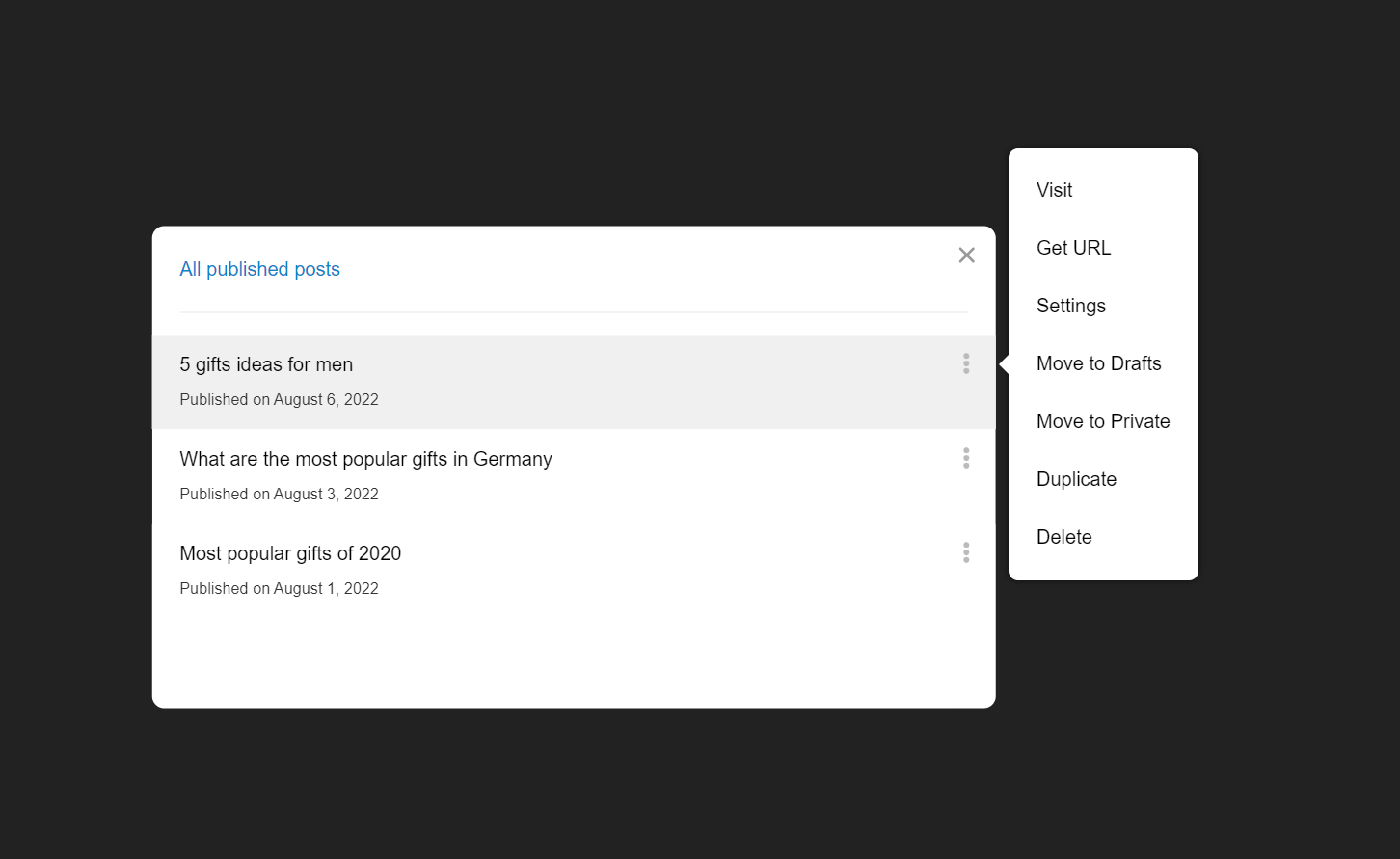
Delete post
After the name of each post (in the list of all posts) there is a button with 3 dots. Press it, select "Delete" and confirm your wish. Note that a deleted post cannot be recovered!
Display the posts on the site
Using the Blog Posts element you need to specify where on your website to display links to the posts themselves. It is a good practice to display the most recent 3 to 5 posts on your home page. If you wish, you can make separate pages for posts from different categories or one archive page, in which there will be a larger number of posts.
Categories
You have the option to put your blog posts in different categories. This will allow you to display only the posts of a certain category on a given page. The category option is in the settings of the post itself and you can choose any category that you have previously created.
Blog Settings
You have settings for post comments, RSS sharing, and more.