We continue to make improvements that enable you to present your content even better. If details are important to you and you like to make fine adjustments to the look of the elements, we believe you will like them a lot.
Let's take a look:
Animations
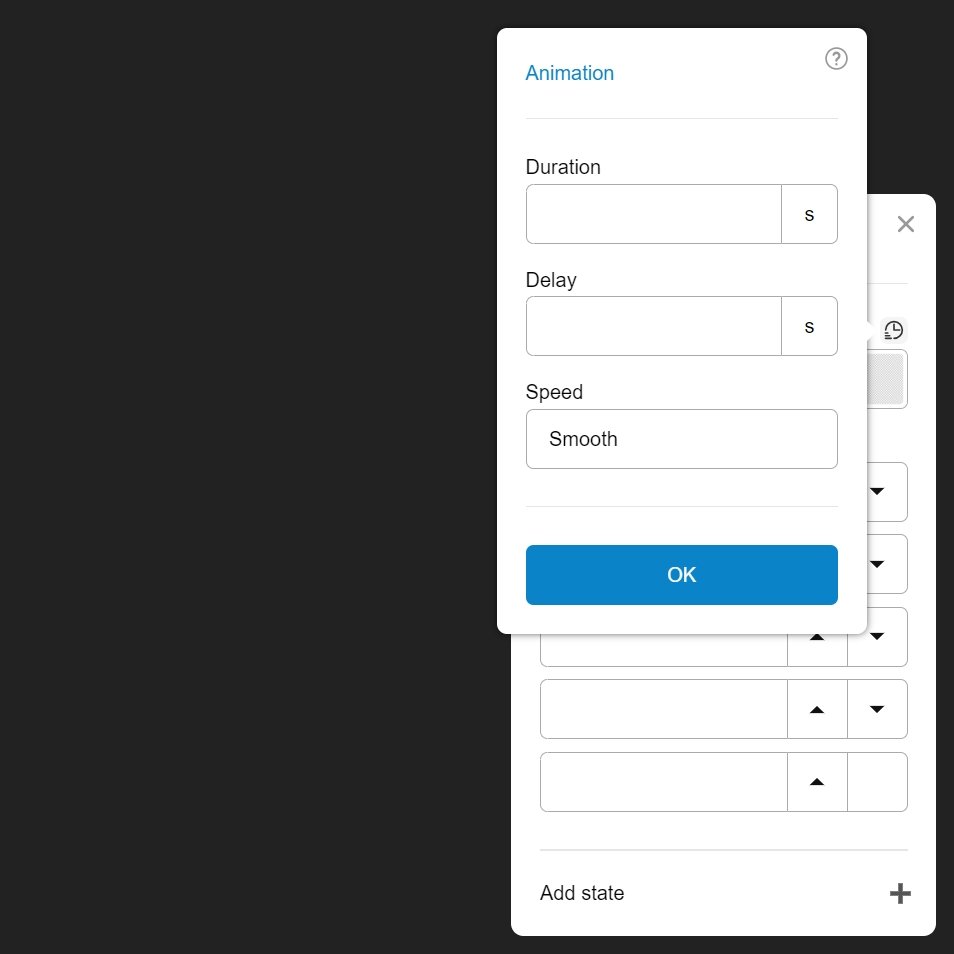
Many of the options in the style customizer now have a new button with a clock icon. It allows you to specify the time for which this value will change between the default state and the currently active one (mouse is over, for example).
Here's an example:
You have a button that has a red background color by default but has a different color on mouse over. This is specified in the "Over" state. If you don't use an animation, the background will change immediately, but if you specify an animation duration, the background change will occur for the time specified. In this case, there will be a nice color transition.
Transformations
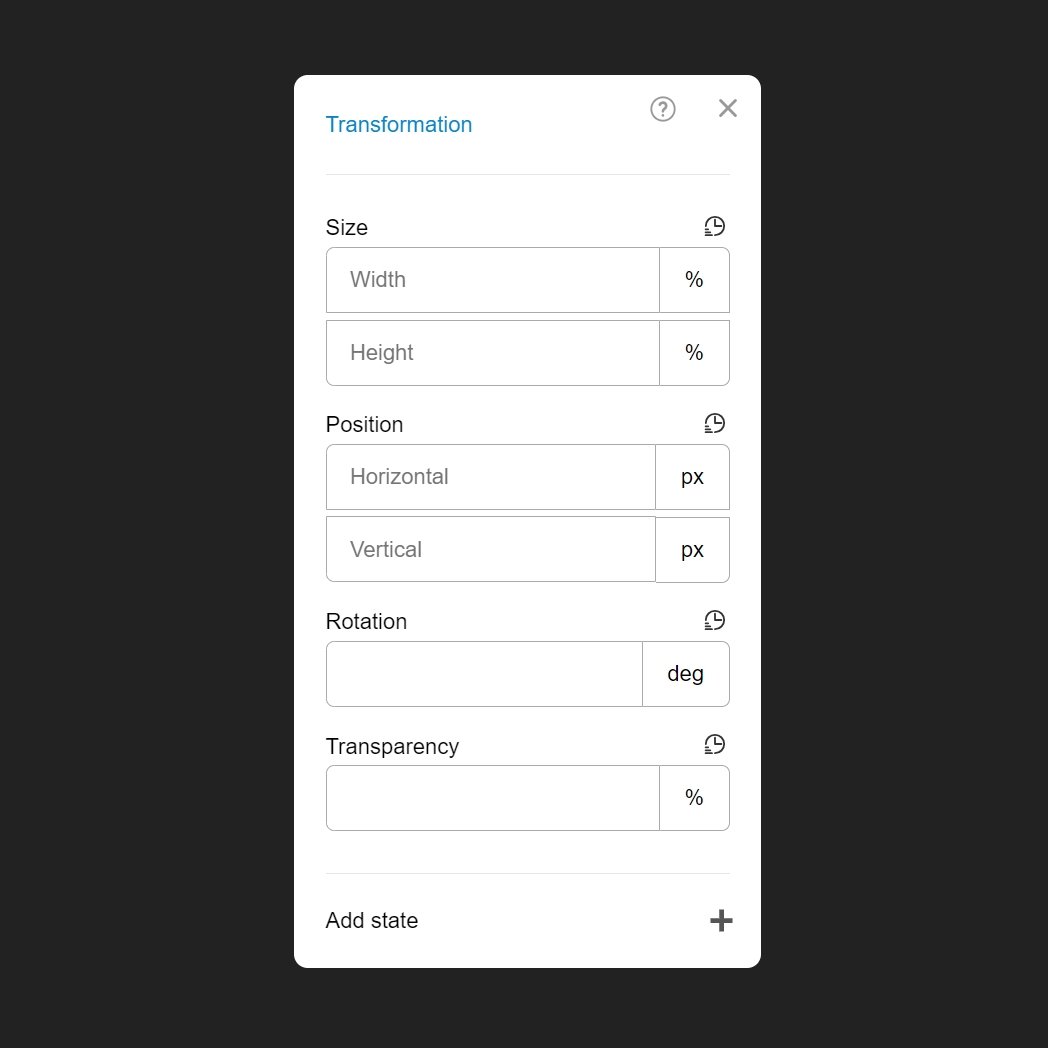
In the style customizer, you'll also find a group of options called "Transformations" that are perfect for animating.
They enable you to resize the element, move it, rotate it or make it transparent.
They do not change the actual dimensions of the element, only its representation. This means that if you increase the size of an element to 150% it won't affect the others around it, but it will still look bigger.
Check them out in the video:
Animations provide great opportunities, but should be used carefully. We recommend adding them only where there is a real benefit to them. Most of the time, visitors visit websites for information and it better be easily accessible.