Hello, and happy new year!
We're so glad to start the new decade together. We wish you all the best in 2020 and a lot of fun progressing towards your goals and dreams. One of the goals we've set for the new year is giving you more knowledge and tools, so you can make the most of what the Internet offers.
In this article, we're going to talk about images on your website's theme.
You're already familiar with Bear CMS's content editing experience, and you know it's easy to add an image or an image gallery. You can place them in columns, and wrap text around. The image gallery provides even more ways to present.
Do you know that it's just as easy (with a few more clicks) to customize your website's theme with images? You can add a logo or specify background images on almost any part of your website (depends on the theme you've activated). You can set background images on the whole window, the headers, the navigation, etc.
Let's focus on the background option that you can find in the theme customization screen of your website.
We're so glad to start the new decade together. We wish you all the best in 2020 and a lot of fun progressing towards your goals and dreams. One of the goals we've set for the new year is giving you more knowledge and tools, so you can make the most of what the Internet offers.
In this article, we're going to talk about images on your website's theme.
You're already familiar with Bear CMS's content editing experience, and you know it's easy to add an image or an image gallery. You can place them in columns, and wrap text around. The image gallery provides even more ways to present.
Do you know that it's just as easy (with a few more clicks) to customize your website's theme with images? You can add a logo or specify background images on almost any part of your website (depends on the theme you've activated). You can set background images on the whole window, the headers, the navigation, etc.
Let's focus on the background option that you can find in the theme customization screen of your website.
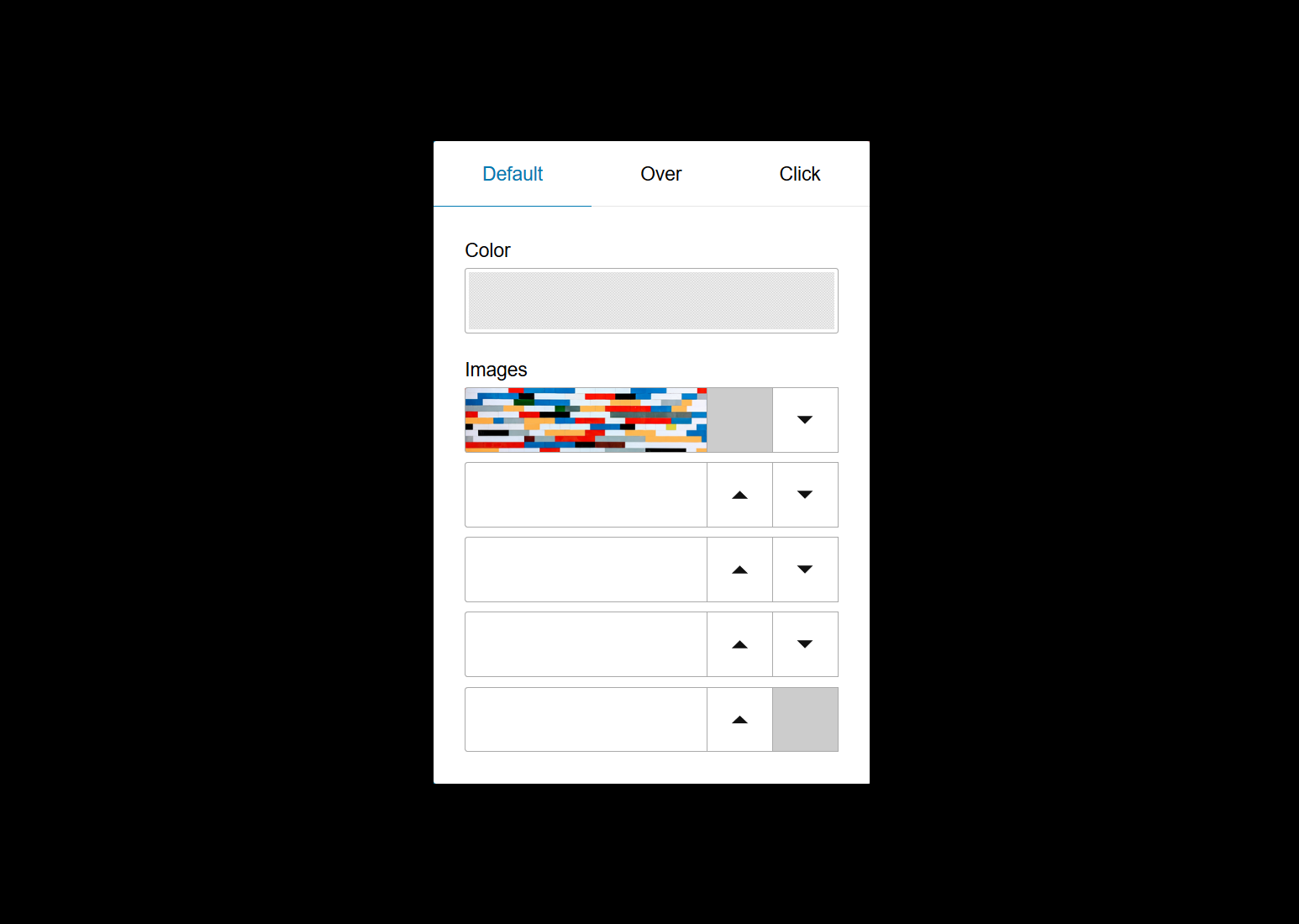
You can use this option to:
- Specify a background color
- Upload up to 5 background images
- Specify custom style when the element is hovered or clicked
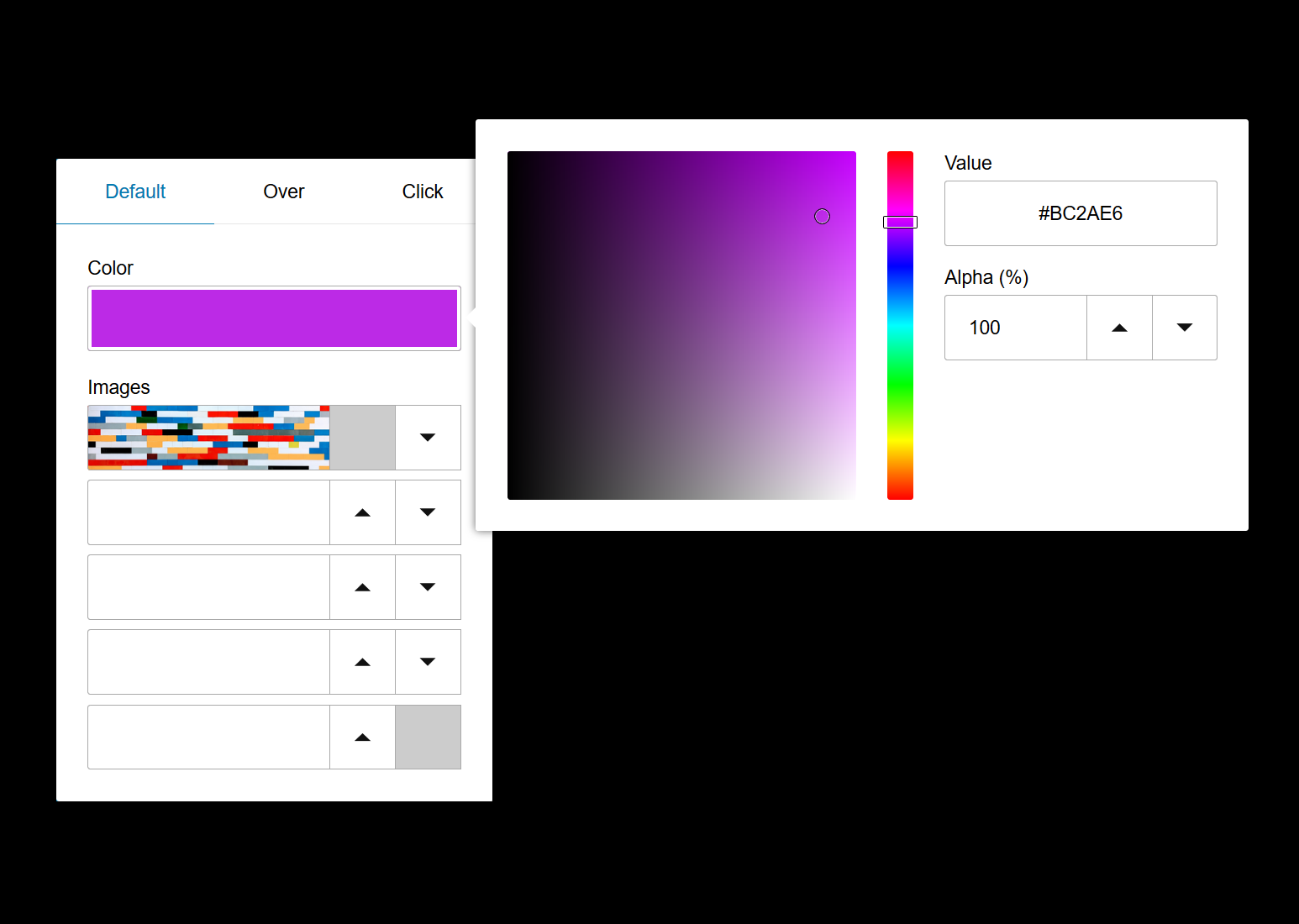
Specifying a background color
A nice color picker is provided to easily select the desired background color. You can also specify transparency. The selected color's code can be copied and pasted on to another element. Delete the code to remove the selected color.
Adding background images
Here you can upload up to 5 images and their order matters. The image that is at the top will be shown above the image that is lower in the list. This enables big images to be visible even if there are small images (or images with transparency) above them. The arrows next to the images will help you rearrange them. The background color is always at the bottom.
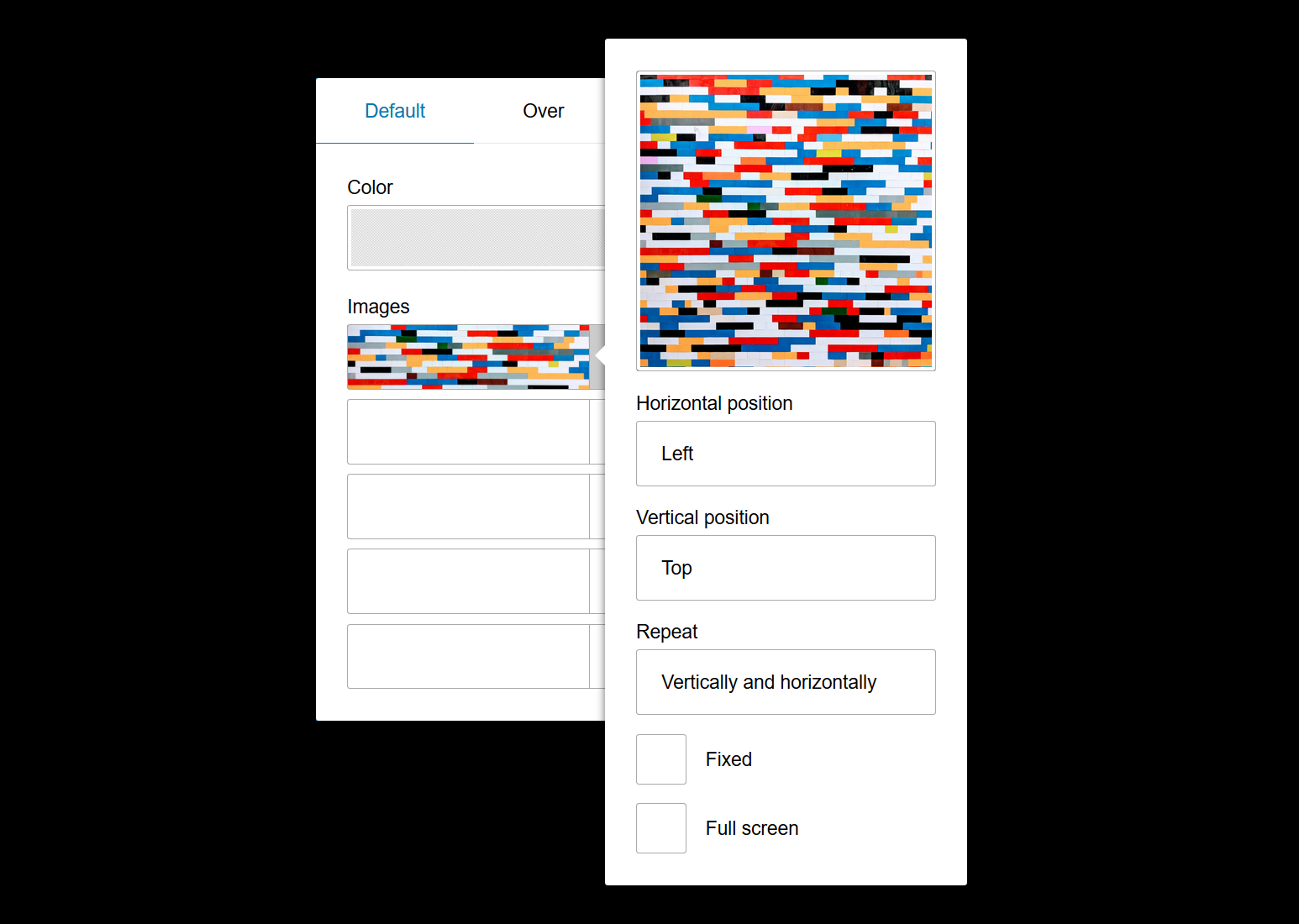
Clicking on a background image will show you it's options:
Horizontal and vertical position
They define the position of the image relative to the styled element. If the "Left" and "Top" values are selected, the image will be placed at the left-top corner of the element. The "Centered" values will place the image at the center of the element.
Repeat
Background images can be multiplied and used to create a pattern. If you add an image with a snowflake, you'll automatically get a lot of snowflakes.
Fixed
This option is mostly useful for the window's background. You can fix it even when the user is scrolling.
Full screen
This option will shrink the image so it's always visible inside the element. This option is useful for elements without fixed size, like the header and the footer - they will have a different size on small and large screens.
Clicking on a background image will show you it's options:
Horizontal and vertical position
They define the position of the image relative to the styled element. If the "Left" and "Top" values are selected, the image will be placed at the left-top corner of the element. The "Centered" values will place the image at the center of the element.
Repeat
Background images can be multiplied and used to create a pattern. If you add an image with a snowflake, you'll automatically get a lot of snowflakes.
Fixed
This option is mostly useful for the window's background. You can fix it even when the user is scrolling.
Full screen
This option will shrink the image so it's always visible inside the element. This option is useful for elements without fixed size, like the header and the footer - they will have a different size on small and large screens.
Hovering and clicking
The tabs named "Over" and "Click" will enable you to specify different styles for the element when the mouse pointer is over it or when it's clicked/tapped. They can help you indicate better what is clickable on your website, and what's not. Please, be careful to now overuse them and overdesign your theme.
Preparing the images
The need to prepare an image for upload is not so uncommon. We'll actually recommend this if you want to achieve the perfect design. Resizing and cropping images is not too difficult too. You can use free programs like Paint (if you are on Windows) and GIMP to do this.
Please pay attention to the size of the image you're about to upload. Bear CMS automatically optimized images that are uploaded in the content part of your website, but this is not the case for background images in the theme. When you take a photo with your phone it's usually bigger than 1MB, and this can be too much for a background image. The mobile visitors will have to wait a long time to see "the frame" of your website.
We would like to encourage you to spend some quality time and experiment with your website's theme. Let's start the year with a more beautiful website.
Please pay attention to the size of the image you're about to upload. Bear CMS automatically optimized images that are uploaded in the content part of your website, but this is not the case for background images in the theme. When you take a photo with your phone it's usually bigger than 1MB, and this can be too much for a background image. The mobile visitors will have to wait a long time to see "the frame" of your website.
We would like to encourage you to spend some quality time and experiment with your website's theme. Let's start the year with a more beautiful website.