As we step into 2026, it’s the perfect time to look back and reflect on what made 2025 an exciting year for BearCMS. Over the past year, we’ve introduced a range of new features and improvements designed to give you more flexibility, better control, and a smoother editing experience. Here’s a recap of what’s new.
We’ve added tags support, allowing you to organize and customize your designs even more efficiently.
A brand-new Recycle bin for elements is now available. This gives you peace of mind when reorganizing your content, knowing that deleted elements can be recovered if needed.
We also launched Elements navigator, an alternate view that helps you quickly find, browse, and manage elements across your pages.
You can now archive elements, which is perfect when you want to remove an element without permanently deleting it. This is especially useful when moving elements between pages or saving them for future use.
The Shared content element is a real game changer. It lets you create content once, add elements inside it, and reuse it in multiple places - keeping everything perfectly in sync.
We introduced a new theme called Canvas, ideal for starting a website with a highly custom design from scratch.
Modal windows are another powerful addition. They allow you to display extra information in a clean overlay without navigating away from the current page.
There’s now a built-in image editor with basic but practical features. If you’ve uploaded an image with the wrong orientation, you can easily fix it directly in BearCMS.
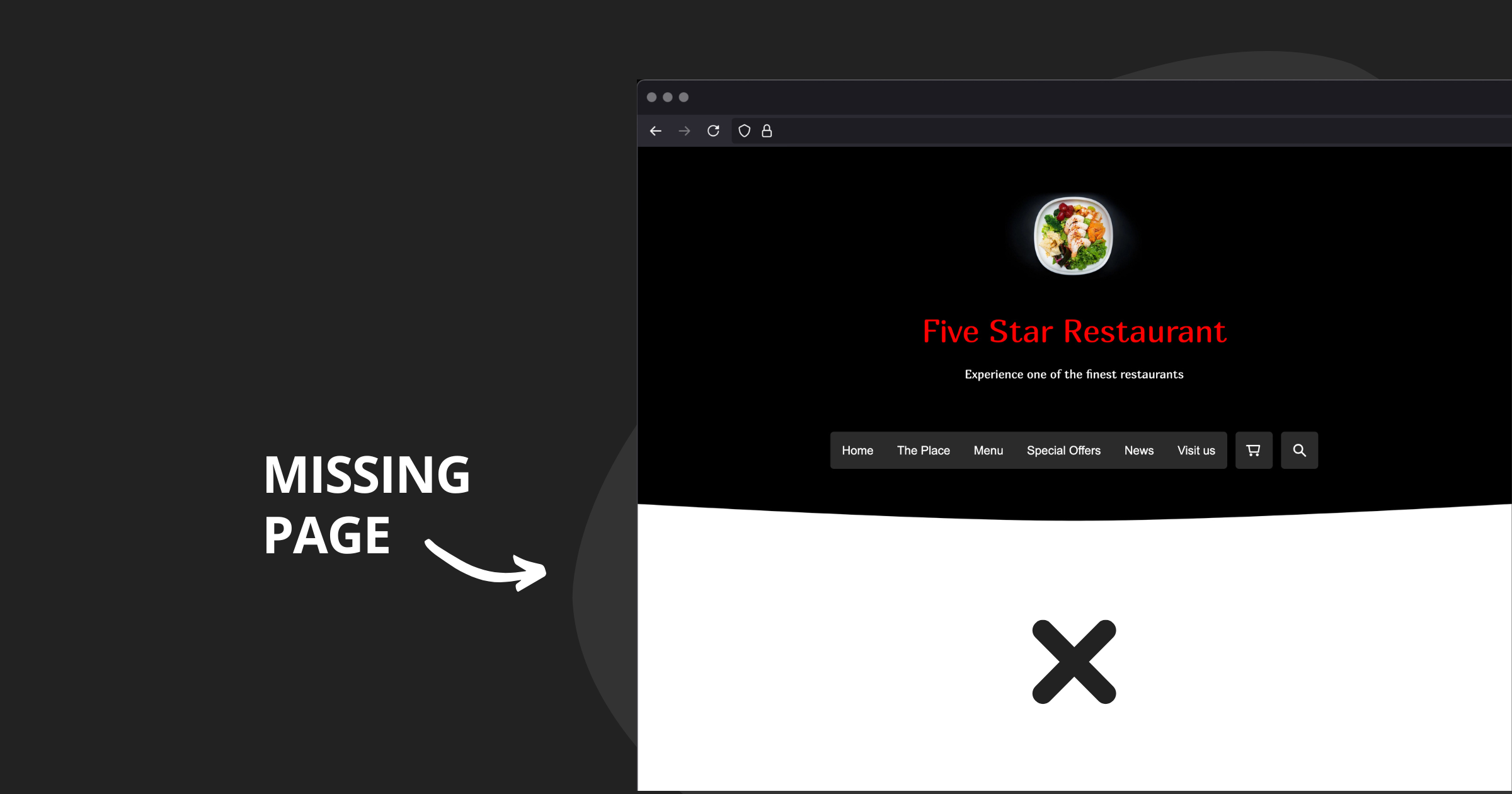
Customizing the 404 page content is now possible, giving you more control over the user experience when pages aren’t found.
In addition to images, you can now easily create gradient backgrounds for elements.
The theme and style editor has become easier to use, and it now includes undo and redo support, making experimentation safer and faster.
We’ve also made creating links for calling, email, and chat much simpler and more intuitive.
Thank you for being part of the BearCMS community. Your feedback and support continue to shape the platform, and we’re excited about what’s ahead.
We wish you all the best in 2026 - and stay tuned for even more improvements!